자기계발 시키느니 내가 한다 - 남이 만든 인포그래픽 내것으로 만들기
 지지몽
지지몽

* 간지나는 파워포인트 만들기 위해
파워포인트 만들 때 기본적인 도형 이외에 인포그래픽 같은 이미지를 활용하면 좀 더 간지나는 PPT를 작성할 수 있다.
예전 보다 파워포인트 제작에 디자이너가 참여하면서 정갈해 지고 화려해 지고 있다. 하지만 디자이너의 지원을 못 받는 경우 한번 아래 글을 참조해 보자.
* 남이 만든 인포그래픽 내것으로 만들기
먼저 글에서 미리캔버스와 같은 사이트를 이용하는 것에 대해서 글을 써는데, 이번에는 그려진 인포그래픽을 분해해서 내것의 내용으로 수정하는 방법에 대해서 글을 써 보려고 한다.
미리캔버스의 경우 사이트에서 제공하는 템플릿을 이용하여 내용을 수정하여 제작하는 형식이다. 그런데 템플릿에서 제공하지 않거나 디자인이 마음에 들어 사용하고 싶은 인포그래픽이 있는 경우 어떻게 해야 할까.
그러한 것을 수정하여 내것으로 만드는 방법을 알아보고자 한다.
1. 무료 리소스 찾기
예전과 다르게 인터넷에 무료 이미지와 일러스트파일을 제공하는 사이트가 많아졌다.
아래 사이트는 인터넷 검색을 해 보니 먼저 나오는 것이라 소개한다.
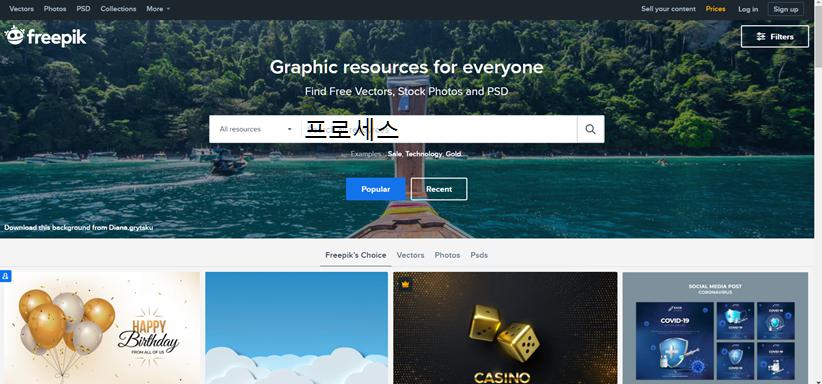
https://www.freepik.com/

인터넷 글에도 무료로 사용할 수 있고 좋다고 한다.
무료 사이트 소개한 글 참조 (https://technchip.com/free-illustrations/)
사이트에 접속하면 이미지를 무료로 사용할 수 있다고 안내하고 있다.
물론 저작권이 없는 것은 아니고 사용 시 가저온 곳 만 표시하면 되는 것으로 되어 있다.(혹시나 모르니 상업적으로 사용할 때는 저작권 다시 한번 확인해 보길 권장함)
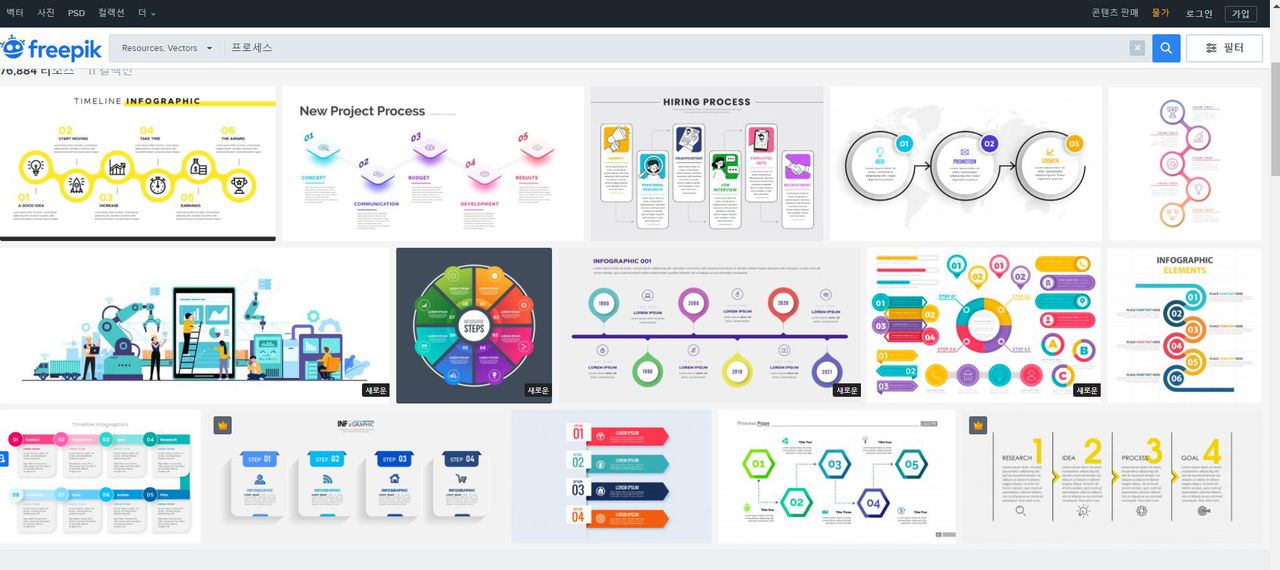
파워포인트에서 사용 할 때 프로세스를 표시하는 경우가 많아 프로세스를 검색해 본다. 다양한 인포그래픽이 나온다.

이런걸 보면 내것으로 만들고 싶다는 마음이 간절해 진다. 그래서 파일을 다운 받는데 이미지 파일과 Ai 파일로 되어 있다.
여기서 부터 문제가 생긴다. 이미지 파일은 편집이 안되고, Ai 파일은 다뤄 본 적이 없기 때문이다.
2. 인포그래픽 이미지 요소 분리하여 재 조립

Background vector created by katemangostar - www.freepik.com
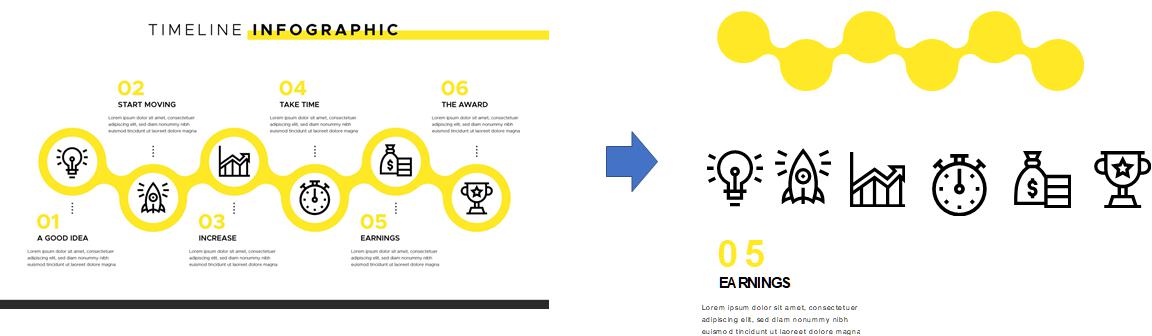
원하는 인포그래픽 이미지를 이용하기 위해서 다운받은 파일을 파워포인트에 불러오면 왼쪽 이미지 처럼 복사되어 들어온다.
통으로 이미지가 복사되어 수정이 불가하다. 그래도 능력자라면 다양한 방법으로 기존 이미지에 글상자를 이용하여 내가 원하는 글을 덧붙이는 형식으로 수정을 하거나 그냥 기본 도형과 선으로 다시 그린다.
하지만 사용하려는 이미지를 상단 왼쪽 그림 처럼 같이 인포그래픽을 구성하는 요소로 쪼개 가져올 수 있으면 이야기가 달라진다.
각 요소를 분리해서 다시 원하는 인포그래픽을 조합하여 만들면 되기 때문이다.
아래는 다시 조합하여 만든 이미지이다. 뭔가 있는거 같은 인포그래픽을 쉽게 만든다. 울프코인 가즈아~~~

그렇다면 인포그래픽의 이미지 요소를 뽑아 내는 과정은 어떻게 할까?
먼저 앞에 알려준 이미지 무료 사이트에서 Ai 파일을 다운 받는다. Ai는 백터 이미지 파일을 만드는 일러스트 프로그램의 파일이다.
나도 일러스트 같은 디자인툴을 사용해 본 적이 없어 어떻게 해야 하나 고민하다가 인터넷 검색을 통해서 변환프로그램을 찾아 봤다.
역시나 무료 열 수 있는 프로그램이 있어 그 프로그램을 이용해 봤다.
3. Ai 변환 프로그램 활용
백터 기반의 일러스트 파일을 각 요소별로 쪼개기 위해서는 Ai 파일을 열 수 있는 프로그램 필요하다.
아도비의 일러스트 프로그램을 사용하면 간단한데. 유료다. 좀 비싸다. 전문 디자이너가 아니면 구입해서 쓰기는 불가능하다.
그래서 무료로 Ai 프로그램을 열 수 있는 프로그램을 사이트에서 다운받아 설치해 보았다.
https://inkscape.org/ko/
여기 사이트에 접속하여 프로그램을 다운 받으면 된다

Ai 파일을 열 수 있는 프로그램은 다양하게 있다고 한다. 자신이 쓰거나 아는 것이 있으면 그걸 써도 된다.
4. Ai 파일을 열어보자
다운받아 설치가 끝났으면 Ai 파일을 열어보자
프로그램을 실행하면 흰 창이 뜬다. 우리가 흔히 말하는 작업창이 뜨는 것이다.

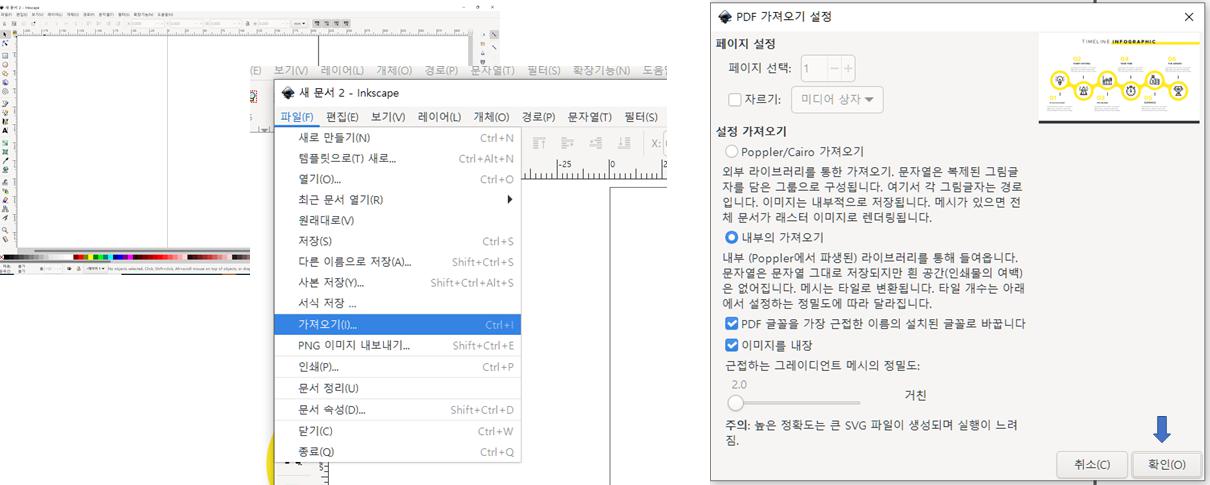
프로그램 창이 떴으면 상단 메뉴에 있는 '파일'을 클릭해 보자.
그러면 드롭다운 메뉴가 나오고 거기에 '가져오기'를 클릭해 보자.
그러면 파일을 찾는 창이 나오고, 열고자 하는 파일(Ai)을 선택한다. 그러면 팝업 창이 뜬다.
그런데 팝업창 안내 제목이 이상하게 Ai 파일을 눌렀는데 'PDA 가져오기'라고 되어 있다.
창의 내용은 읽어 보고 '확인' 버튼을 눌어보면 작업창에 파일을 열리는 것을 볼 수 있다.
5. 이미지의 요소를 분리하기

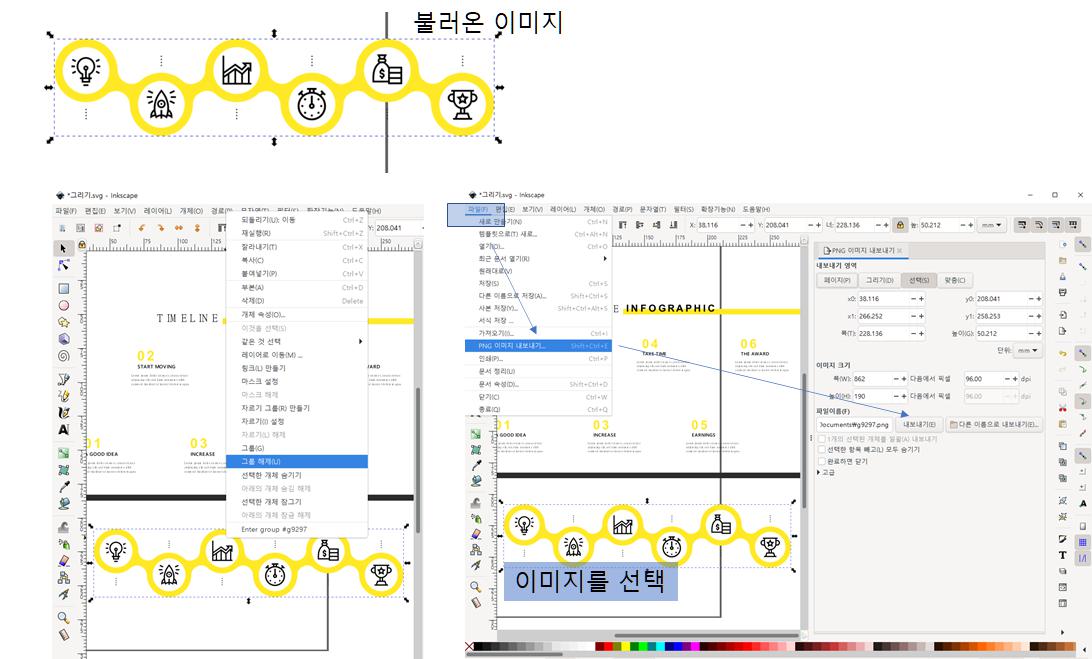
작업창에 불러진 이미지 파일을 클릭하자.
그 이미지에 마우스를 올려 놓은 상태에서 마우스 오른쪽 버튼을 눌러 메뉴가 나오면 '그룹 해제'를 누른다.
그러면 하나의 이미지에서 각각의 요소별 이미지로 나눠지는 것을 볼 수 있다.
처음에는 이미지를 클릭하면 통으로 잡혔는데 지금은 각각의 이미지로 선택이 된다. 혹시 이미지가 묶여서 잡히면 그룹 해제 버튼을 몇번 더 눌러준다.
6. PNG 파일로 저장하기
이렇게 이미지들이 분리가 되면 하나씩 다른 이름으로 저장을 한다.
저장하기 위해서는 위의 그림처럼 각 각의 이미지를 클릭하고 상단 '파일' 메뉴에서 'PNG 이미지로 내보내기' 클릭하면 오른쪽 메뉴가 돌출되어 나온다.
그러면 경로를 확인하고 내보내기를 누르면 요소 불리 완성.
글을 쓰면서 좀 쉬운 방법을 알았다.
그냥 이미지를 선택하고 Ctrl+C 복사하고, 파워포인트에서 Ctrl+V를 누른다.
그래도 파워포인트에 잘 복사되어 붙는다. (하다보니... 쉬운 방법들이 생겨남)
단, 각각의 요소를 하나의 파일(PNG)로 남기고자 한다면 다른 이름으로 저장해 놓아야 한다.
이렇게 이미지가 분리 되었으니 원하는 방향으로 다시 조합하여 인포그래픽을 만들면 된다.
어떻게 보면 복잡한거 같지만, 디자인 되어 있는 파일을 받아 내가 원하는 형식으로 변경할 수 있다는 것이 매우 매력적이다.
돈 주고 외주 주면 좋겠지만 그렇지 못하면 이런 꽁수를 부려 보는 것도 좋은 방법 중 하나일 것이다.
7. 또 다른 방법
이렇게 글을 쓰면서 인터넷 검색을 계속 하다보니 새로운 것을 계속 배우고 있다.
거의 글을 다 쓸 무렵 새로운 시도를 해 봤다.
지금 제공되는 파일은 모두 백터기반의 파일이다.
일러스트 이미지가 거의 Ai 파일 이지만 SVG 파일로 제공해 주는 곳이 있다. SVG 파일도 백터 파일이다.
지금 왜 백터 이미지를 이야기 하나 의문이 가는 사람이 있을 수 있다. 일러스트 이미지가 백터 이미지로 되어 있고, 이 일러스트 이미지는 이미지의 모든 요소를 분리해 낼 수 있기 때문이다.
무료 이미지 사이트 중에 보면 SVG 파일을 제공해 주는 곳이 있다.
https://undraw.co/search
이런 사이트에서 svg 파일을 다운 받을 수 있다. 위 사이트에는 인포그래픽 이미지가 많이 있었는데 여기는 좀 애매하다.

자료 : https://svgontheweb.com/ko/
SVG 파일을 구했다면 파워포인트를 실행하자.
확장자가 SVG 파일의 경우 파워포인트에서 그냥 불러와 진다. (복사하여 붙여 넣기- 일반 이미지 붙여 넣는 거와 같음)
그 다음 앞에서 설명한 것과 비슷한 그룹 해제를 진행하자. 각각의 이미지들이 모두 분리되는 것을 볼 수 있다.
분리된 이미지로 다시 인포그래픽을 만들면 된다.
복잡한거 같은데 인포그래픽을 이용한 PPT를 만들고자 한다면 한번 시도해 보자.
참고로 난 디자이너가 아니다. 그냥 문서작업 많이 한 사람이다. 하지만 간지나는 문서 만들기 위한 갈망이 항상 있었다.
예전에는 PPT 만들 때 파워포인트에서 기본으로 제공하는 인포그래픽 기능이 어색해서 기본 도형으로 다시 만들었다. 지금은 디자이너가 만든 인포그래픽을 이용하여 만들 수 있다니 기술이 많이 발전하고 변화하는 거 같다.

댓글 12
댓글 쓰기
감동할 정도로 유용하고 진짜 고퀄의 글이다.. 나한테 꼭 필요했었어 ㅋㅋ 브로의 글을 기반으로 열심히 공부해서 나도 응용해볼게!

와우~ 박수 짝짝짝!!
정말 전문가다운 내용이야 브로^^
난 남이 만들었던거 수정해서
잘 썼거든 ㅎ
오~ 대박이야 브로 진짜 쉽게 잘 설명하면서 내용도 알차다!

지지몽브로는 정말 내공이 대단한 사람이구나. 나도 놀랄정도로 디테일한 콘텐츠에 정말 감동이야
나도 파워포인트로 이것저것 만져보고. 포토샵. 일러스트 등을 하나하나 배워가면서 성장해온 편이야.
책보고 강의듣는 방식으로 해보려고 했다면 하지 못했을거 같은데 내가 만든 프로젝트라서 가능했던거 같아
지금 내가 하고 있는 일을 좀 더 잘 해내고 싶고. 좀 더 나은 결과를 만들고 싶고. 더 발전하고 싶은 마음이었으니까.
더 많은 사람들이 도전에 대한 긍정적인 마음으로 자신의 삶을 변화시킬 수 있었으면 좋겠어.
그나저나 인포그래픽 깔끔하고 예쁘다.

회사에서 ppt만들때 유용하게 쓰이겠는데..

브로 IT기술이 보통아니군요~! 👍👍👍

지지몽브로 대단하다
난잘모르는데
요약된거보니 전문가 수준같은데

난 그냥 노가다하는데.. 차원이 다르구나 ㅎㅎ
브로가 울프의 브레인이었네
멋지다
넘 어려운데 브로..?
이런 것도 있었구나 신기신기

























































![[독서 후기] 온라인 판매 사관학교](/files/thumbnails/297/945/002/65x50.crop.jpg?t=1698511999)


![[도서리뷰] 오늘은 좀 빡센책, 돈의 철학 (조회수 떨어지는 소리 들리쥬)](/files/thumbnails/781/938/002/65x50.crop.jpg?t=1698347811)
![[도서리뷰] 아이 마음에 상처주지 않는 습관](/files/thumbnails/096/935/002/65x50.crop.jpg?t=1698250049)


![[도서리뷰] 지적 대화를 위한 넓고 얕은 지식 1](/files/thumbnails/325/914/002/65x50.crop.jpg?t=1697731305)
![[50] 가난은,](/files/thumbnails/145/910/002/65x50.crop.jpg?t=1697627075)
![[49] 어제 한 것이 없는 사람 손!](/files/thumbnails/116/910/002/65x50.crop.jpg?t=1697626729)

이야~울코 계획표~
맘에드네요~